【仅供内部供应商使用,不提供对外解答和培训】
【仅供内部供应商使用,不提供对外解答和培训】
前言
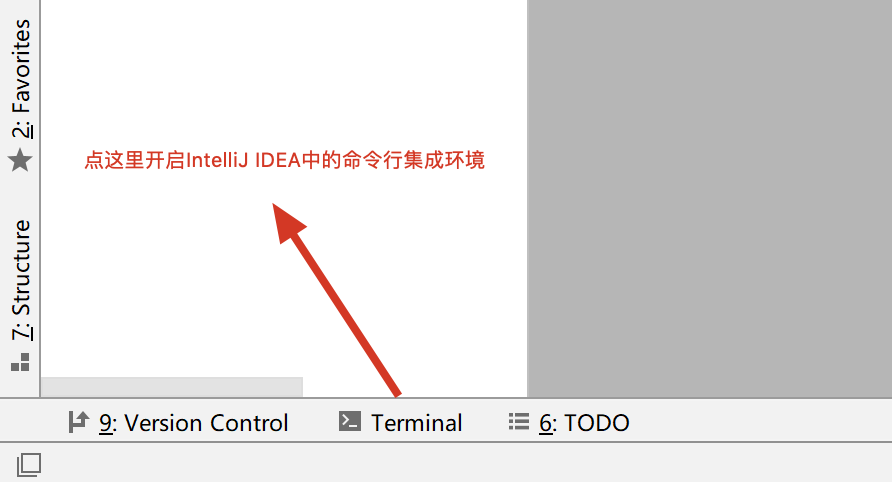
在前面两节中,我们已经成功的配置好了插件开发工程,但如何让插件在报表/BI环境中运行,还没有告诉开发者。接下来我们所有的操作,均在IntelliJ IDEA中进行,可以先打开IntelliJ IDEA的终端
生成运行环境
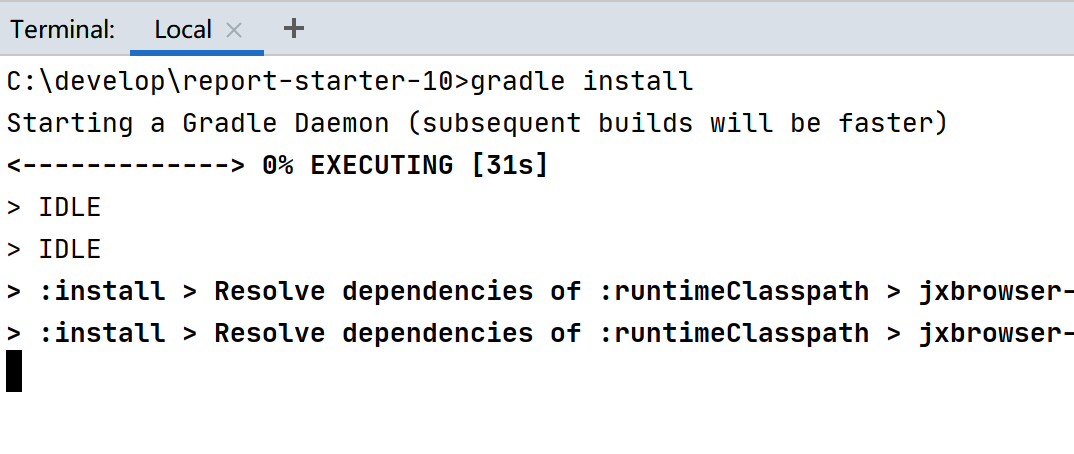
在IntelliJ IDEA的终端中,执行命令
gradle install
等待依赖jar下载
当install任务结束时,可以看到在根目录下,已经生成了一个webroot目录,如下图所示
记住这个目录的地址,稍后会使用,我们假设这个地址为 $develop/report-starter-10/webroot。
启动设计器
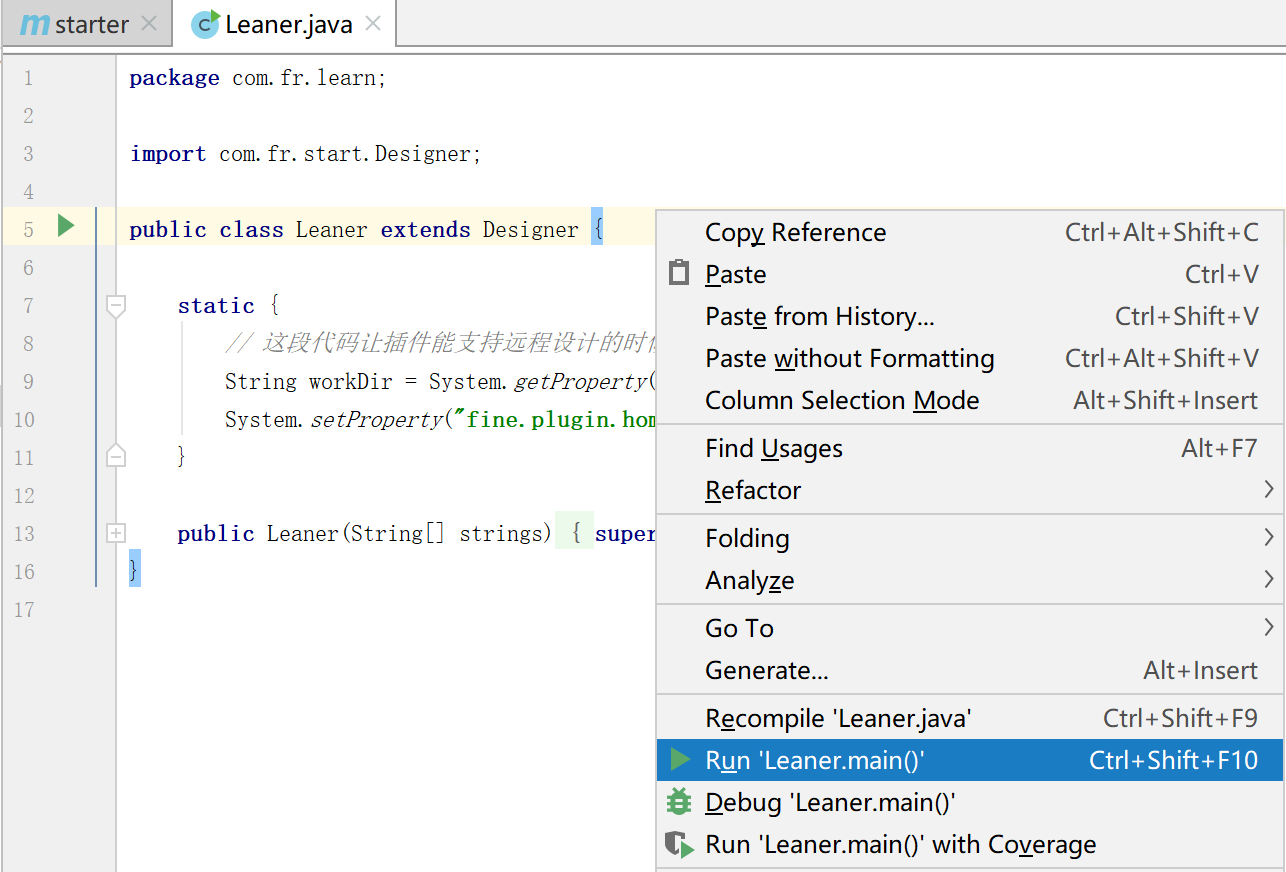
找到com.fr.learn.Learner类并运行(如果是第一次运行会等待)
等待一段时间后,可以看到设计器已经启动,这里分两种情况:
1、已经安装过FineReport V10.0,这时候需要新建一个工作目录,工作目录地址为 $develop/report-starter-10/webroot/WEB-INF,并切换至该新建的工作目录;
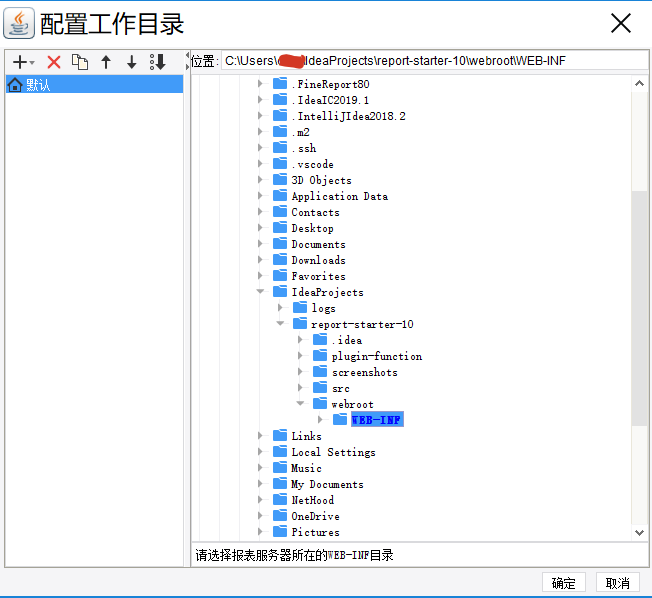
2、没有安装过FineReport V10.0,会弹出一个配置工具目录的对话框,选择$develop/report-starter-10/webroot/WEB-INF之后点击确定即可
注意
如果从来没有在这台机器上使用过FineReport V8.0之后的版本,则启动之后需要激活,可以访问http://id.fanruan.com注册并获取激活码。
安装第一个插件
1、关闭已经启动的设计器;
2、将plugin-function目录下的plugin.xml文件,复制到工作目录下插件目录中:$develop/report-starter-10/webroot/WEB-INF/plugins/plugin-com.fr.plugin.function.test-1.0;
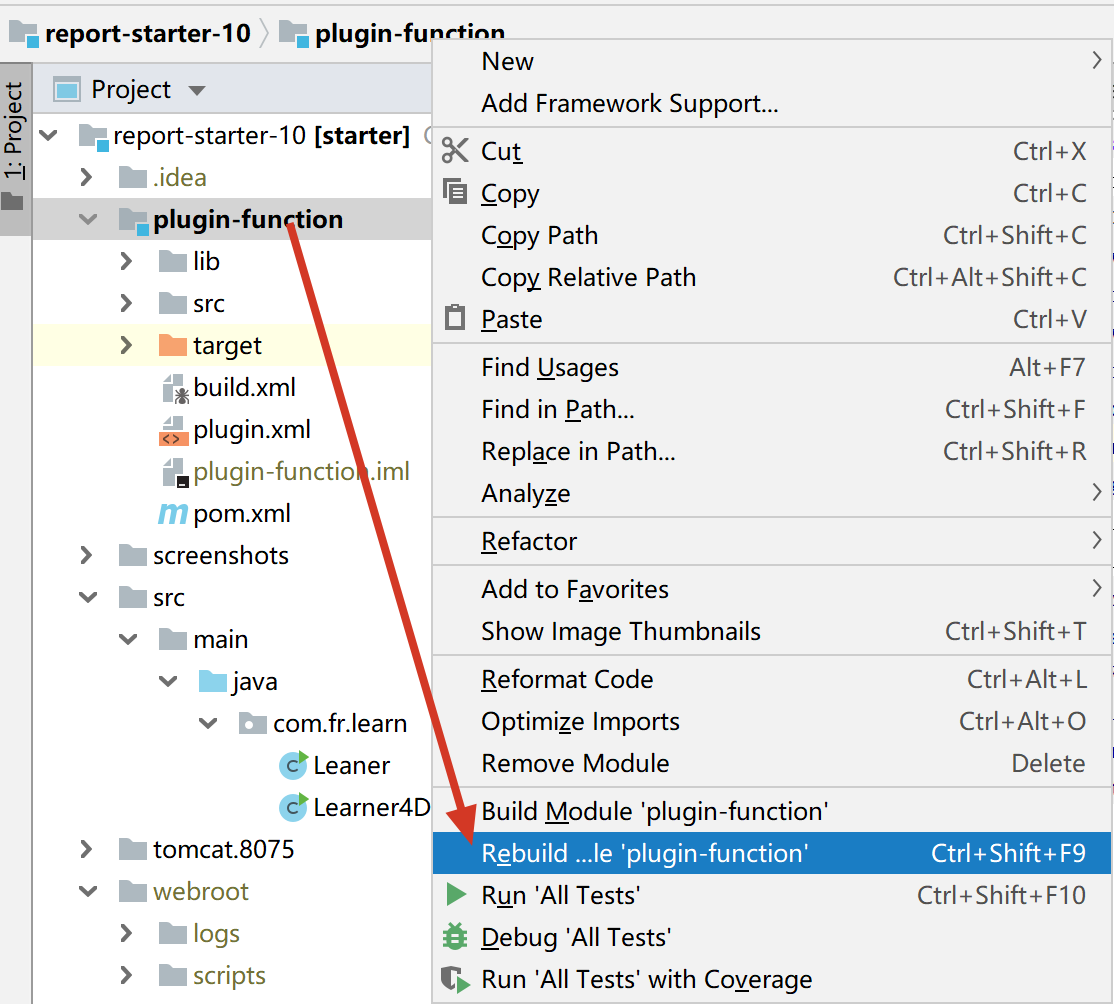
3、右键plugin-function,选择重新编译插件
注:如果右键rebuild没有在$develop/report-starter-10/webroot/WEB-INF/plugins/plugin-com.fr.plugin.function.test-1.0目录下生成对应的class,
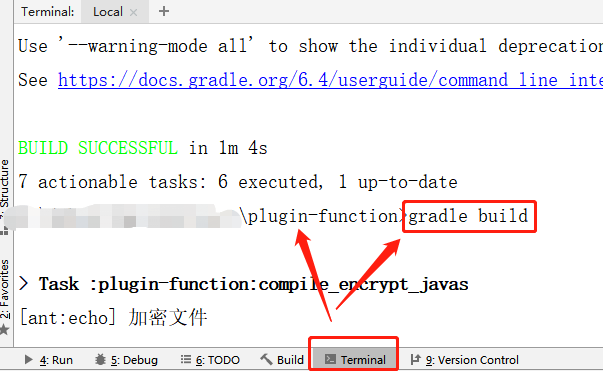
则使用IDEA的终端,用cd命令把目录切换到 plugin-function目录下
然后执行 gradle build 即可
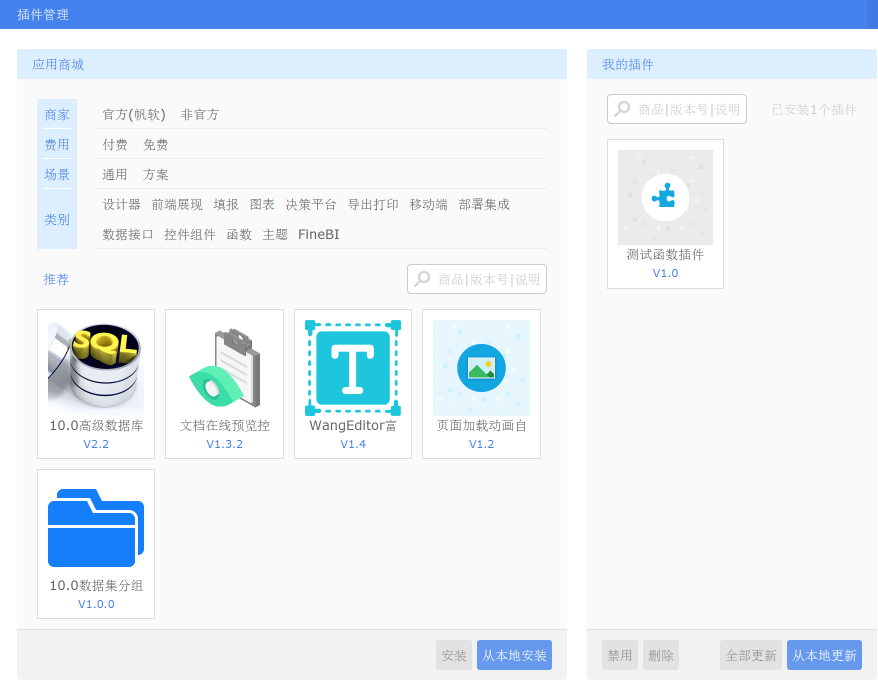
再次启动设计器,可以通过插件管理器,看到测试函数插件已在安装列表中了
这时从单元格中打开公式管理器,可以从插件函数类别下看到插件添加进来的函数,如下图所示