【仅供内部供应商使用,不提供对外解答和培训】
【仅供内部供应商使用,不提供对外解答和培训】
安装NodeJS
如果当前环境已经安装过NodeJS可以直接跳过当前步骤。
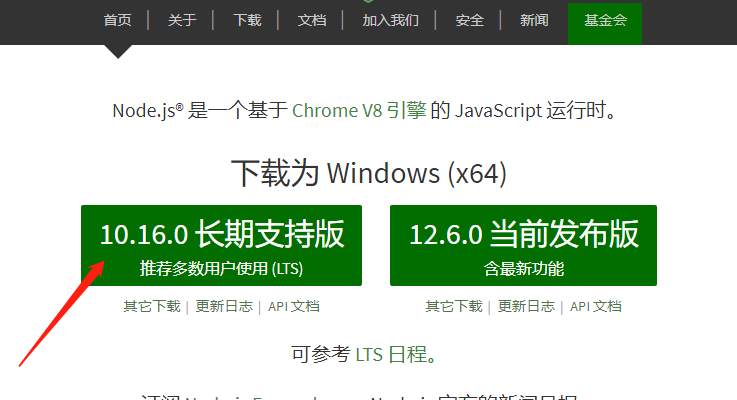
下载 首先进入官网下载页下载nodejs,首先选择长期支持版(LTS),然后根据自己的操作系统选择对应的平台安装包。这边以Windows操作系统为例安装。
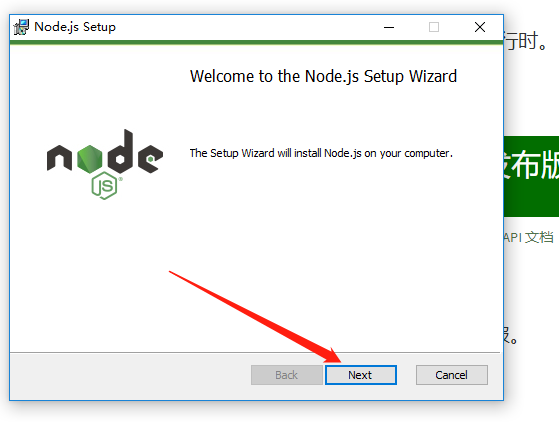
安装 点击下载的msi文件进行安装,中间不需要做什么设置,只要下一步即可,最后选择安装。
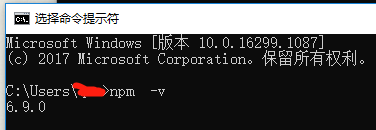
验证 安装完成之后,可以打开命令行查看是否安装成功,是否已经加入环境变量中。使用
node -v查看当前node的版本。NPM NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。详细了解可以查看这篇NPM 使用介绍。在我们安装NodeJS的时候,NPM同时也已经安装好了,使用
npm -v查看当前npm的版本。
其他操作系统可以参考官网或者根据Node.js安装配置教程来安装。
安装git
如果当前环境已经安装过git可以直接跳过当前步骤。
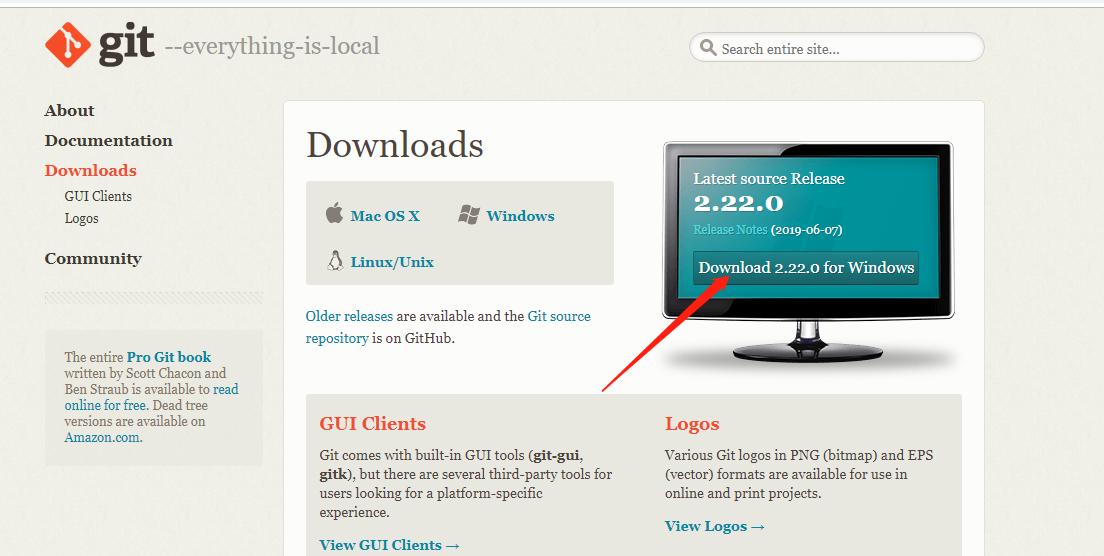
下载 进入官网下载页下载git。可以根据自己的操作系统选择合适自己的安装包。这个的下载过程会比较长,可以使用taobao的镜像下载,这边下载的是Git-2.22.0-64-bit.exe。
安装 点击下载的安装包,直接下一步直到安装完成。除非有明确的需求,不然每步直接用默认选项即可。
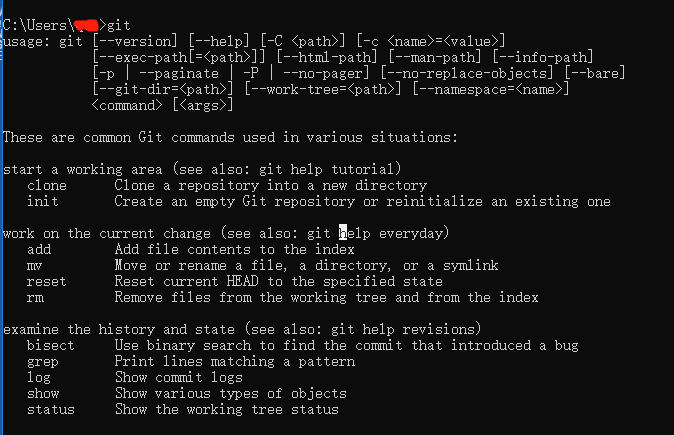
验证 git安装完成之后,同样可以在命令行中使用git命令。同时可以看到多了几个git相关的工具。
简单配置 使用git的过程中,一般都需要进行几个简单的设置。后续深度使用git的可以使用一些git工具来方便git的使用。这边就使用命令行配置一下邮箱和用户名即可。
# 配置用户名 git config --global user.name "你的名字" # 配置邮箱 git config --global user.email "你的邮箱" # 查看配置 git config --list
安装平台插件开发脚手架
首先全局安装脚手架,如果遇到类似Error: EPERM: operation not permitted这种报错,需要以管理员身份打开命令行,如果是Linux需要加上sudo。
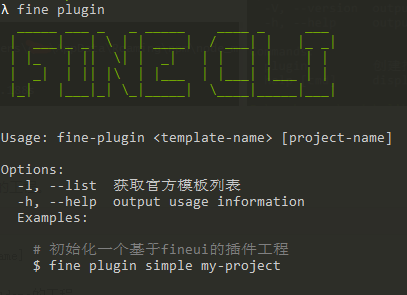
# 全局安装 npm install -g fine-cli # 由于插件模板中使用了gulp,需要全局安装gulp npm install -g gulp # 安装完成后在命令行输入fine查看相关信息 fine # 通过fine plugin获取插件相关信息 fine plugin
创建一个插件的前端工程
通过上一步安装的脚手架可以快速生成一个插件前端的工程。
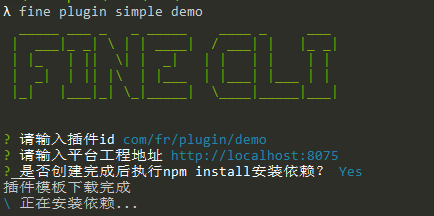
# fine plugin <template-name> [project-name] # 根据插件模板decision-fineui生成一个文件夹为demo的工程 fine plugin simple demo # 查看当前支持的插件模板 fine plugin -l
通过上述操作就能创建一个插件的前端工程,新建一个前端工程就是以下几步:
- 通过fine plugin -l 查看当前有哪些插件模板
- 通过fine plugin <template-name> [project-name]生成工程
- 完成安装过程中的提示信息
- 新建完成之后,可以根据需要修改模板里面的内容
- 根据自己的需求实现对应的功能
在创建过程中需要填写一些信息:插件的id,这个就是我们最后要完成插件的id;平台工程地址,这个是启动工程后浏览web页面的工程地址,只需要填写host部分;创建完成之后默认自动安装依赖,如果选择不安装需要后续自行安装。
如果对fineui有比较深入了解的可以使用xxx-fineui模板,开始使用可以直接使用simple模板。