【仅供内部供应商使用,不提供对外解答和培训】
Page History
| Status | |||
|---|---|---|---|
|
...
|
安装帆软9.0开发环境
在开始之前您需要准备以下环境:
Git | http://7xk388.dl1.z0.glb.clouddn.com/Git-2.7.0-64-bit.exe | Windows上才需要下载,Mac系统自 带有Git,不需要下载安装 |
| Ant | httphttps://downloadant.csdnapache.net/download/lablenet/8952705org/bindownload.cgi | Windows和Mac下都是通用的 |
| JDK | http://www.oracle.com/technetwork/cn/java/javase/downloads/jdk8-downloads-2133151-zhs.html | 下载Windows或者Mac版 |
| IntelliJ IDEA | https://www.jetbrains.com/idea/download/ | 可使用迅雷下载Windows或者Mac版 |
| Tomcat | http://mirror.bit.edu.cn/apache/tomcat/tomcat-8/v8.05.3532/bin/apache-tomcat-8.0.355.32-windows-x64.zip | 开发设计器部分插件可能不需要 |
| Info |
|---|
注意IntelliJ IDEA 可以使用免费的社区版,不影响插件开发。可以使用免费的社区版,不影响插件开发 Ant 用于插件打包 Git 用来克隆和更新代码 部分工具可以在开发者QQ群文件中找到 |
开发工程准备
克隆开发工程,只需要在控制台中执行下面的命名,然后就是5分钟左右的等待即可:克隆开发工程,只需要在控制台中执行下面的命令,然后就是5分钟左右的等待即可:
第一步:
| Code Block | ||
|---|---|---|
| ||
git |
clone https://gitee.com/fanruan/finereport9.git |
--recursive |
...
| Status | ||||
|---|---|---|---|---|
|
项目地址:https://gitee.com/fanruan/finereport9.git
第二步:切换design目录到最新分支(跳过)
cd | Code Block | ||
|---|---|---|
| ||
cd finereport9/design |
git checkout master |
第二步:临时使用
下载design 包解压替换掉design文件夹
| View file | ||||
|---|---|---|---|---|
|
临时性第三步:
下载jar包合集替换替换掉env/WebReport/WEB-INF/lib中对应的jar
链接:https://pan.baidu.com/s/1IeBG6lvLmr4l-h05vCBiQg 密码:nqjn
之所以会出现这临时的两个步骤,因线上代码太新,而jar包未更新导致,现在的临时办法就是用老的版本暂时使用。
第三步:(跳过)
更新jar包
只需要从 ftp://build.finedevelop.com/report9.0/stable 下载并替换掉env/WebReport/WEB-INF/lib中的以下几个jar包即可
fr-core-9.0.jar
fr-datasource-9.0.jar
fr-chart-9.0.jar
fr-report-9.0.jar
fr-platform-9.0.jar
fr-third-9.0.jar
第四步:
启动开发工程
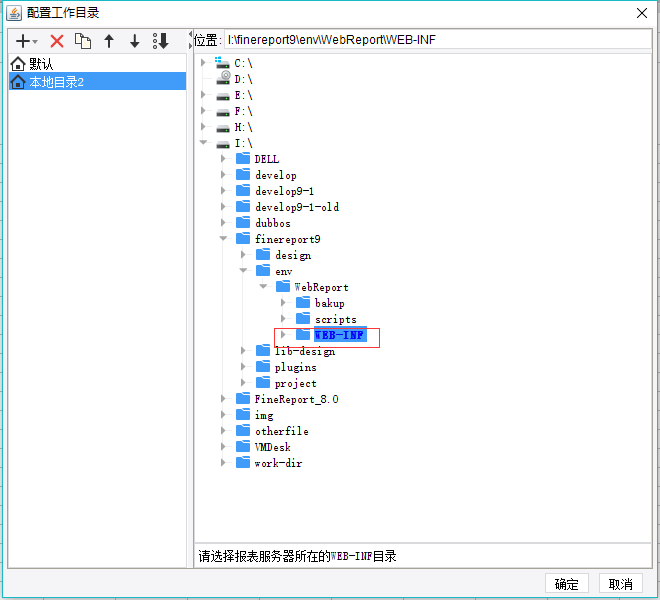
使用IntelliJ IDEA打开finereport9IDEA打开(启动界面的“open”选项)finereport9/project目录即可。
然后在idea中启动项目
...
当前目录下的env路径:I:\finereport9\env\WebReport
| Info | ||
|---|---|---|
| ||
启动之后如果需要激活,需要输入激活码,请直接复制:3d58291e-a40464a0f-b3a6-99f4d7023b24 )。 |
配置好只有就可以启动了
完
启动之后,我们的插件在哪儿?
既然是插件开发,那我们的插件在哪儿呢?
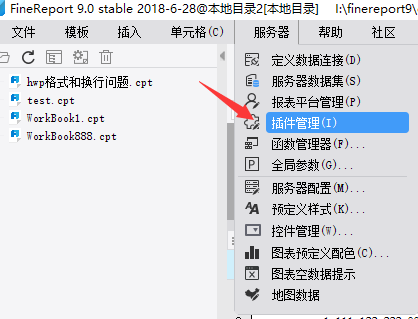
别急,点击菜单栏的服务器→插件管理
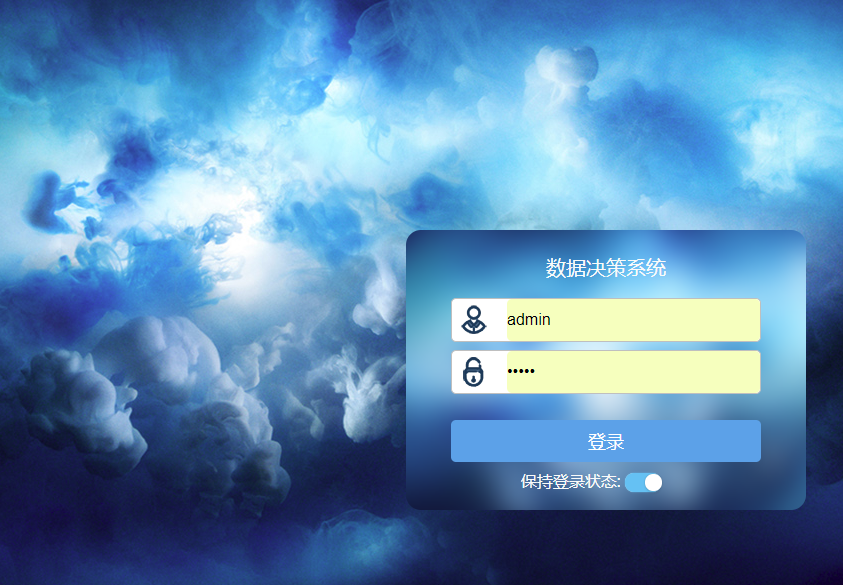
在这里可以看到系统默认自带的一个插件,登陆界面
登陆界面插件怎么用?
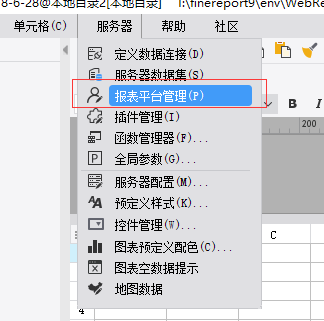
我们在菜单栏中找到:服务器->报表平台管理
通过这个操作默认会到登陆界面,但是,注意,你们是第一次进管理系统,系统会让你设置一个管理员账号,设置之后会默认登陆,也就是会让你跳过登陆界面。
...
退出之后就会到登陆界面了,在这儿就会看到这个插件实现的效果:
我们如何修改插件?
在了解我们如何修改插件之前我们先看到idea中的plugin模块
...
通过修改其中的代码,文字,图片,js就会影响到插件的效果。
插件是如何调试的或者说是如何被加载的?
首先请参看:http://dev.fanruan.com:8090/pages/viewpage.action?pageId=5373985
...