在开始之前您需要准备以下环境:
Git | http://7xk388.dl1.z0.glb.clouddn.com/Git-2.7.0-64-bit.exe | Windows上才需要下载,Mac系统自 带有Git,不需要下载安装 |
| Ant | https://ant.apache.org/bindownload.cgi | Windows和Mac下都是通用的 |
| JDK | http://www.oracle.com/technetwork/cn/java/javase/downloads/jdk8-downloads-2133151-zhs.html | 下载Windows或者Mac版 |
| IntelliJ IDEA | https://www.jetbrains.com/idea/download/ | 可使用迅雷下载Windows或者Mac版 |
| Tomcat | http://mirror.bit.edu.cn/apache/tomcat/tomcat-8/v8.5.32/bin/apache-tomcat-8.5.32-windows-x64.zip | 开发设计器部分插件可能不需要 |
注意IntelliJ IDEA 可以使用免费的社区版,不影响插件开发 Ant 用于插件打包 Git 用来克隆和更新代码 部分工具可以在开发者QQ群文件中找到 |
克隆开发工程,只需要在控制台中执行下面的命令,然后就是5分钟左右的等待即可:
第一步:
git clone https://gitee.com/fanruan/finereport9.git --recursive |
项目地址:https://gitee.com/fanruan/finereport9.git
第二步:切换design目录到最新分支(跳过)
cd finereport9/design git checkout master |
第二步:临时使用
下载design 包解压替换掉design文件夹

临时性第三步:
下载jar包合集替换替换掉env/WebReport/WEB-INF/lib中对应的jar
链接:https://pan.baidu.com/s/1IeBG6lvLmr4l-h05vCBiQg 密码:nqjn
之所以会出现这临时的两个步骤,因线上代码太新,而jar包未更新导致,现在的临时办法就是用老的版本暂时使用。
第三步:(跳过)
更新jar包
只需要从 ftp://build.finedevelop.com/report9.0/stable 下载并替换掉env/WebReport/WEB-INF/lib中的以下几个jar包即可
fr-core-9.0.jar
fr-datasource-9.0.jar
fr-chart-9.0.jar
fr-report-9.0.jar
fr-platform-9.0.jar
fr-third-9.0.jar
第四步:
使用IntelliJ IDEA打开(启动界面的“open”选项)finereport9/project目录即可。
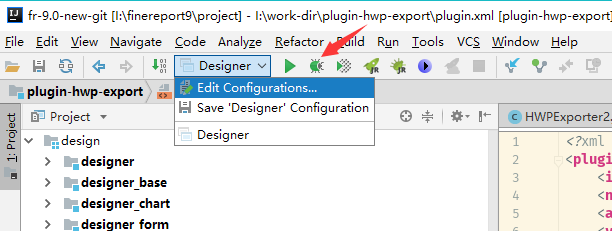
然后在idea中启动项目

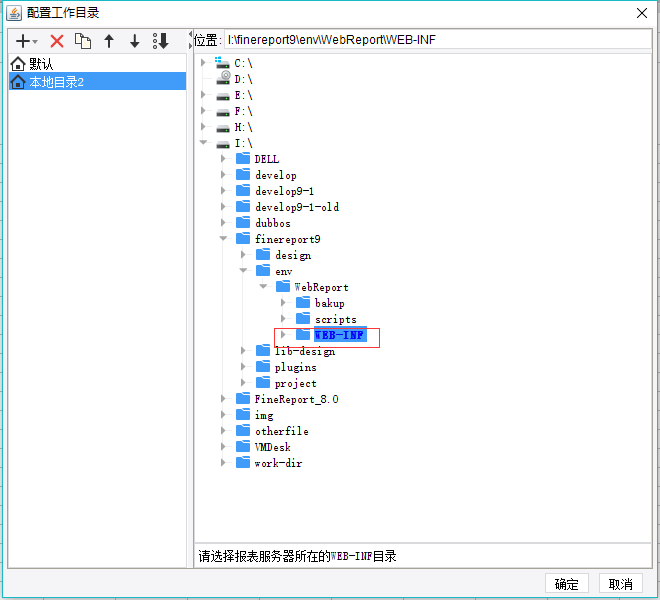
启动之后要配置工作目录,就是
当前目录下的env路径:I:\finereport9\env\WebReport

启动之后如果需要激活,需要输入激活码,请直接复制:3d58291e-a40464a0f-b3a6-99f4d7023b24 )。 |

配置好只有就可以启动了
完
既然是插件开发,那我们的插件在哪儿呢?
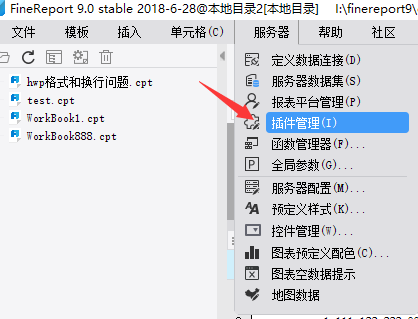
别急,点击菜单栏的服务器→插件管理

在这里可以看到系统默认自带的一个插件,登陆界面

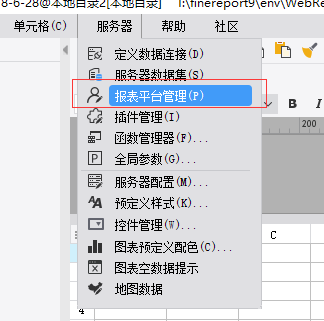
我们在菜单栏中找到:服务器->报表平台管理

通过这个操作默认会到登陆界面,但是,注意,你们是第一次进管理系统,系统会让你设置一个管理员账号,设置之后会默认登陆,也就是会让你跳过登陆界面。
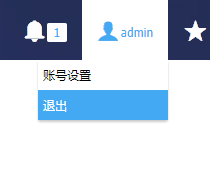
我们的插件主要就是就是自定义登陆界面的,所以我们需要退出登录。

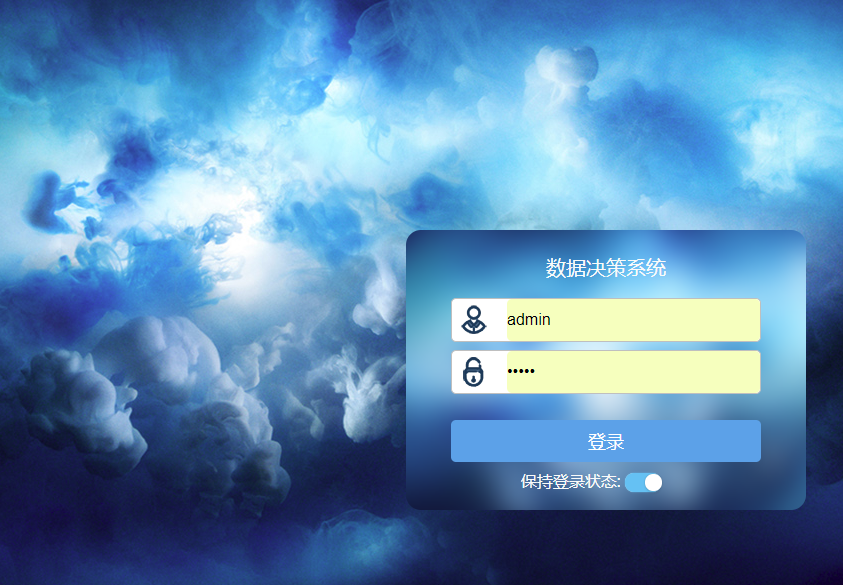
退出之后就会到登陆界面了,在这儿就会看到这个插件实现的效果:

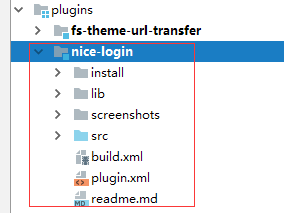
在了解我们如何修改插件之前我们先看到idea中的plugin模块

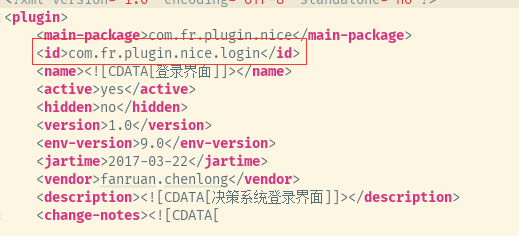
其中的nice-login 就是注册插件的源代码了,
通过修改其中的代码,文字,图片,js就会影响到插件的效果。
首先请参看:http://dev.fanruan.com:8090/pages/viewpage.action?pageId=5373985
用我的话在说一下,如果我们新建了一个插件,那么他肯定有一个plugin.xml,我们需要将这个文件复制到I:\finereport9\env\WebReport\WEB-INF\plugins\plugin-aaaa-1.x
的路径下面。其中aaa是plugin.xml中的id字段 后面的1.x实际上就是版本号,这个根据实际情况给一个,但是必须要有,否则不能被加载!(这个文件夹是自己手动创建的)

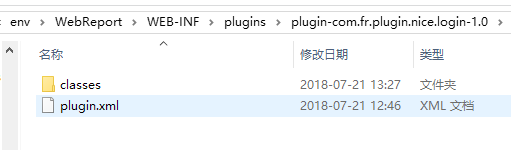
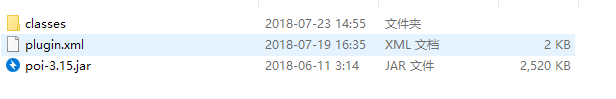
在这个路径下还要创建一个classes文件夹用于存放编译好的class文件

如果你的插件依赖了别的第三方jar包,那么也放到这个路径下(手动复制过来)

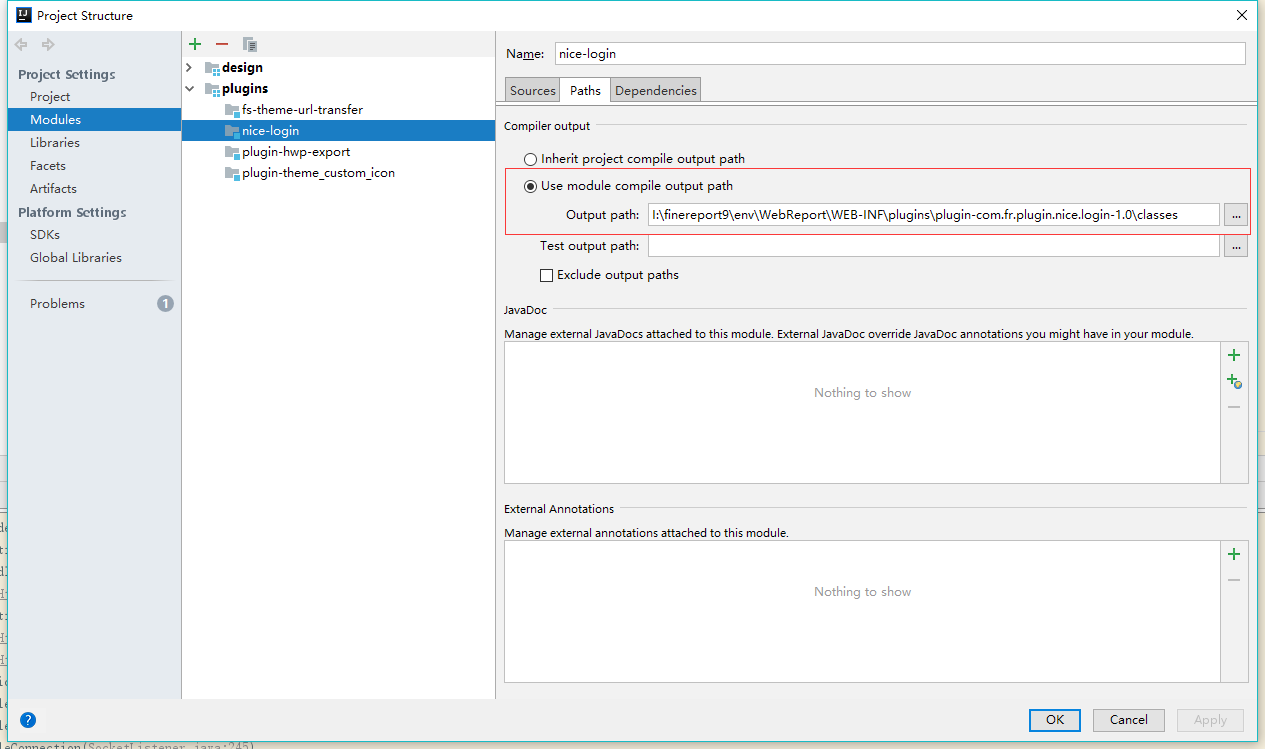
在idea中我们配置这个插件的class输出路径为刚刚那个路径:
I:\finereport9\env\WebReport\WEB-INF\plugins\plugin-com.fr.plugin.export.hwp-1.0\classes

点击这个按钮弹出来的哦

到这里基本的插件配置,和调试你们就应该会了。
剩下的就是解决你真实需求的问题了,和配置环境就没有多大关系了。