【仅供内部供应商使用,不提供对外解答和培训】
Page History
Table of Contents
1.如何修改app的名字
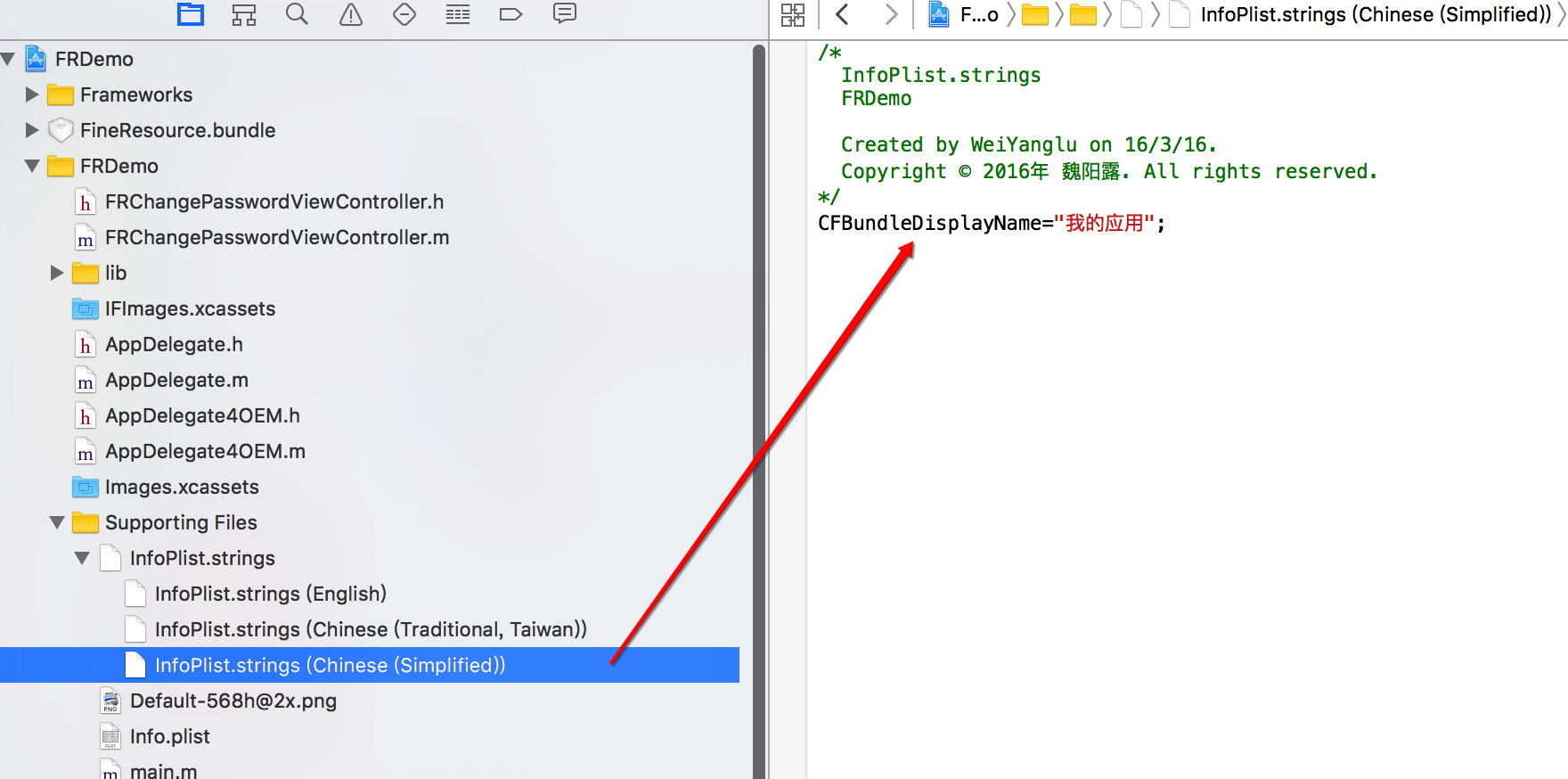
如图,打开工程,在infoPlist.strings里面修改CFBundleDisplayName。分别对应( 英文,繁体中文,简体中文)
2.如何给app设置图标
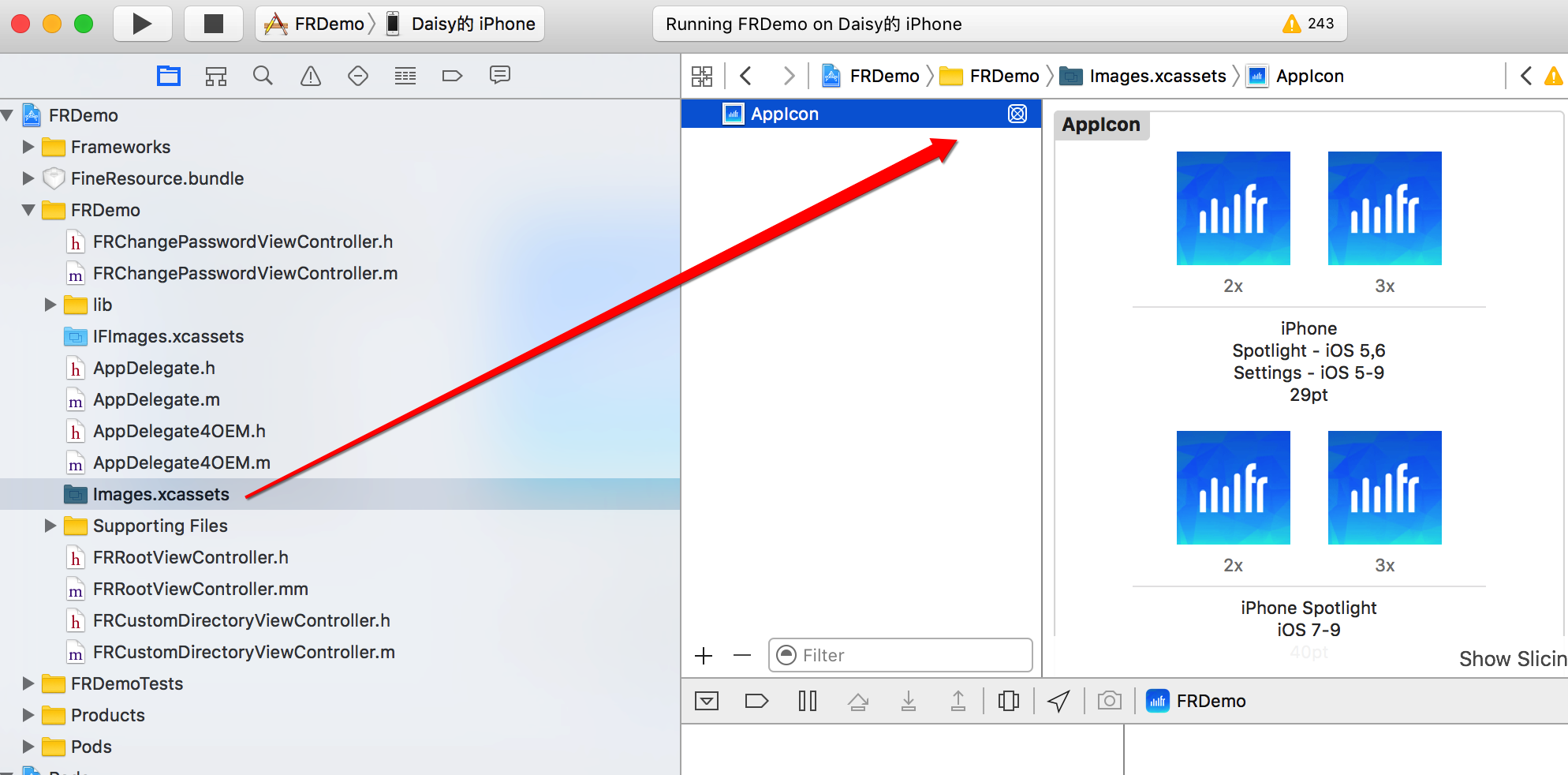
如下图:选中imges.xcassets,点击appicon,会出现最右边的面板,将自己的图标拖入相应的2x,3x等框中即可
(ps:xcode里面2x,3x图的尺寸网上都可以查到,可参考链接:https://developer.apple.com/library/ios/qa/qa1686/_index.html)
3. 如何根据报表路径创建带有参数的报表?
| Code Block | ||
|---|---|---|
| ||
[IFEntryViewController initWithPath:(NSString *)reportPath serverUrl:(NSString *)serverUrl viewType:(IFEntryViewType)viewType parameters:(NSDictionary *) params]; |
...
| 参数名 | 参数说明 | 可否为空 |
|---|---|---|
| reportPath | 报表的路径,例如:@"mobile.test.cpt" | 否 |
| serverUrl | 报表所在的服务器地址 | |
| viewType | 预览类型。表单为nil | 是 |
| params | 报表传递的参数 | 是 |
4. 如果购买了决策系统,在移动端想查看决策系统的报表,又不想用FR默认的目录树结构,如何定制自己的目录树?
| Code Block | ||||
|---|---|---|---|---|
| ||||
[IFIntegrationUtils logInto:DEFAULT_SERVERNAME serverUrl:url withUsername:username andPassword:password success:^{
//第二步,登录成功,加载目录树
[IFIntegrationUtils loadReportTree:^(NSArray *reportsArray) {
//第三步,根据目录树和报表的树结构数组,创建自定义目录树,关于返回的数据结构在下面详细介绍。
} failure:^(NSString *msg) {
} isObj:YES];
} failure:^(NSString *msg) {
//登录失败的处理
}]; |
...
下面详细介绍下服务器返回的目录树结构数组reportsArray:
reportsArray数组里的元素类型都是IFEntryNode;
IFEntryNode可以是文件夹,也可以是具体报表,可以通过方法[node isFolder]来判断;
如果node是文件夹,可以通过[node children]方法来获取文件夹下的子元素数组,仍然为IFEntryNode的数组对象;
如果node是报表类型,可以通过[[IFEntryViewController alloc] initWithEntry:node]的方式创建出报表视图控制器,并展示报表。 5. 如何获取决策系统里已经收藏的报表?
| Code Block |
|---|
//第一步,登录服务器
[IFIntegrationUtils logInto:DEFAULT_SERVERNAME serverUrl:url withUsername:username andPassword:password success:^{
//第二步,登录成功,获取收藏夹报表数组
[IFIntegrationUtils favorites:^(NSMutableArray *favorites) {
//第三步,根据收藏夹报表自定义展示页面
} failure:^(NSString *message) {
}];
} failure:^(NSString *msg) {
}]; |
获取的收藏夹报表数组,一样全是IFEntryNode对象,可以采取一样的方式展示报表。6. 如何在集成的App里使用微信分享功能?
可参考微信开放平台中的iOS接入指南:
7. 怎么登出服务器?
| Code Block |
|---|
[IFIntegrationUtils logout]; |
8. OEM定制的App,都支持定制哪些内容?
a. 因为OEM是一个新的工程,可以设置App的图标和名称,因此不需要调用额外的接口就能达到修改App图标和名称的目的;
...
| Code Block |
|---|
[IFOEMUtils setAppSettingBarButtonItem:(UIBarButtonItem *) settingItem]; |
settingItem:设置按钮。
9. 集成时如何支持报表离线预览
首先,在AppDelegate中的didFinishLaunchingWithOptions方法创建离线所需要的数据库表:
...
| Code Block |
|---|
IFFrameAppSettingItem *logoutItem = [[IFFrameAppSettingItem alloc] initWithTitle:@"注销" andAction:^(UITableViewCell *selectedCell) {
[IFIntegrationUtils logOut];
[self dismissViewControllerAnimated:YES completion:nil];
}];
NSArray *logOutSection = [[NSArray alloc] initWithObjects:logoutItem, nil];
NSArray *customItems = [[NSArray alloc] initWithObjects:logOutSection, nil];
IFFrameAppSettingViewController *settingViewController = [[IFFrameAppSettingViewController alloc] initWithCustomItems:customItems]; |
10. 如何让App支持修改密码
说明:如果用户是管理员,则任何时候可修改密码;如果服务器是同步数据集或者开启了http认证/ldap认证,则是不支持修改密码的。符合条件后,可以通过如下方式修改密码:
| Code Block |
|---|
//首先登录
[IFIntegrationUtils logInto:DEFAULT_SERVERNAME serverUrl:url withUsername:username andPassword:password success:^{
//登录成功后通过此方法获知服务器是否支持修改密码
if([IFIntegrationUtils canChangePassword]) {
//这时候,需要2个参数,原始密码和新密码;这边可以写自己的修改密码让用户输入,比对2次输入是否相同等。假如这边已经拿到原始密码originalPassword和新密码newPassword,则调用
[IFIntegrationUtils changePassword:originalPassword newPassword:newPassword success:^{
//修改成功
} failure:^(NSString *message) {
//修改失败,旧密码有误
}];
} else {
//服务器不支持修改密码
}
} failure:^(NSString *msg) {
//登录失败
}]; |
11. 如何在集成的App里支持信鸽推送?
第一步:注册信鸽账号
首先需要到信鸽开发中心上注册自己的App,关于证书和程序绑定,上面都会有详细的教程。
...
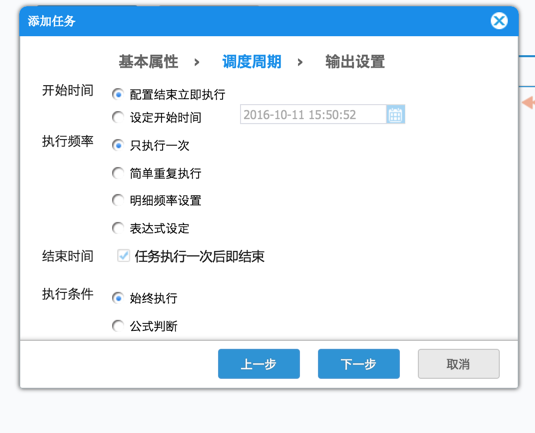
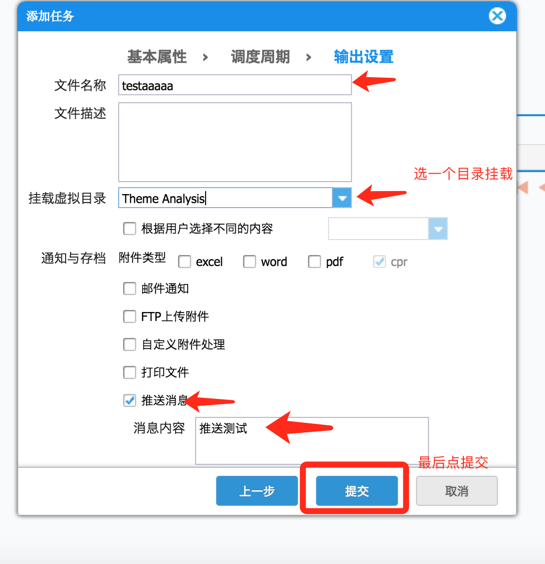
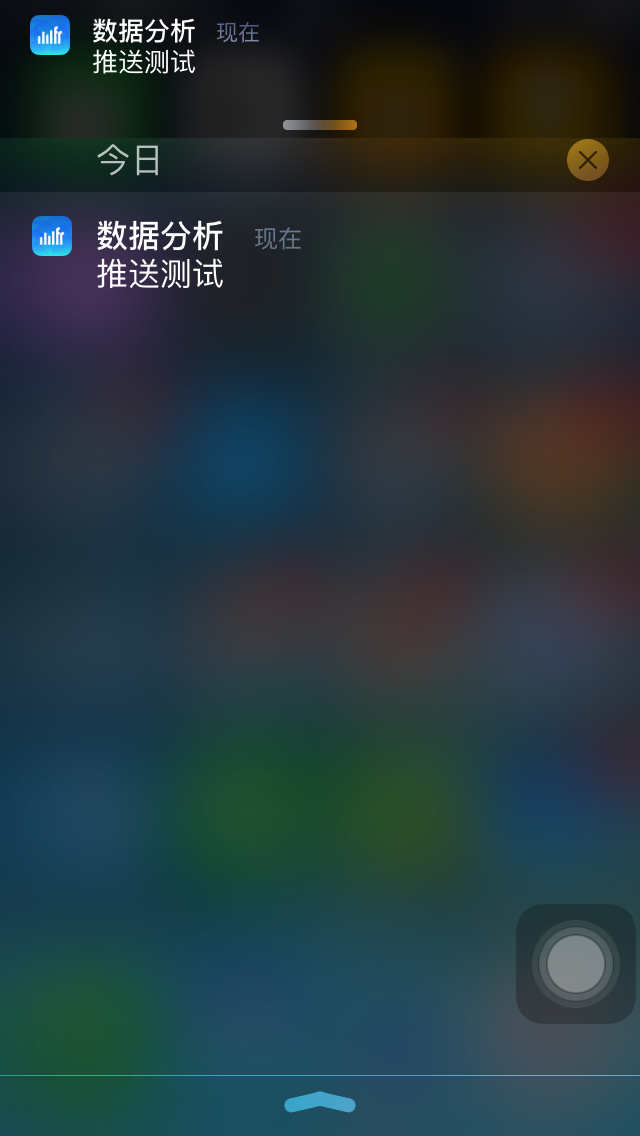
按下方添加定时调度任务
一分钟之内,手机应该会收到如下的消息
12. 如何获取报表在服务器端配置的封面图?
在通过IFIntegrationUtils loadReportTree方法获取到IFEntryNode数组后,对每一个entryNode,使用
| Code Block |
|---|
[IFIntegrationUtils readEntryImage:entryNode.entryId coverId:entryNode.coverId sucess:^(UIImage *image) {
//image就是服务器端配置的缩略图,这个方法是做过缓存处理的,不用担心每次都会向服务器发请求。
}]; |
13. 如何展示非全屏的报表
说明:目前不支持填报报表的非全屏展现,只支持单页分页 说明:目前不支持填报报表的非全屏展现,只支持单页分页/表单的展现
| Code Block |
|---|
IFEntryView *entryView = [[IFEntryView alloc] initWithPath:@"app/DetailedDrillA-phone.cpt" serverUrl:@"http://www.finereporthelp.com:8889/app/ReportServer" viewType:IFEntryViewTypePage parameters:nil]; [entryView setFrame:CGRectMake(0, 64, 800, 600)]; entryView.entryViewDelegate = self; [self.view addSubview:entryView]; [entryView doLoad]; //加载报表 |
...
| Code Block |
|---|
-(void)pushHyperLink:(UIViewController *)viewController withAnimate:(BOOL)animate {
//处理报表View超级链接产生的视图控制器。
} |
14. 如何支持国际化
1.打开工程,supporting files目录下新建Localizable.strings国际化基础文件,(demo里面的目前仅支持中文简体,中文繁体及英文语言环境(chinese simple,chinese traditional,english))。 详细教程见:http://blog.sina.com.cn/s/blog_7b9d64af0101jncz.html或者网上搜索ios如何国际化.
...
此时,myKey这个字符串在不同语言环境下的key就是"MYKEY".然后去Localizable.strings(english)文件中添加一行"MYKEY"="my key";在Localizable.strings(chinese(simple))文件中添加一行"MYKEY"="我的关键词";同理在繁体文件中添加key对应的翻译。 在不同的语言环境下,myKey显示的文字就是"MYKEY"对应的翻译
15. 集成时APP名称怎么支持国际化
打开工程,在supporting files目录下新建文件,InfoPlist.strings(New File——Resource——String File,命名未InfoPlist.strings),右侧属性里点击Localization,勾选英文,中文简体,中文繁体。在里面添加Key:CFBundleDisplayName,并补充好对应的中英繁文字即可。
16. 如何从外部App启动帆软的数据分析
使用url scheme启动,帆软的url scheme是FineReport/comscheme是FineReport或者com.fr.FineReport,运行如下代码即可
| Code Block | ||||
|---|---|---|---|---|
| ||||
//注意,如果url里有中文或者//这种特殊字符,需要在生成URL之前,做一次encode([string stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding])
NSURL *url = [NSURL URLWithString:@"FineReport://"];
//NSURL *url = [NSURL URLWithString:@"com.fr.FineReport://"]; //也可以这样写
//NSURL *url = [NSURL URLWithString:@"com.fr.FineReport://?serverName=test&serverUrl=xxxxxx&fr_username=a&fr_password=123"]; //传递服务器地址、服务器名、用户名、密码, 注意url特殊字符要encode
//以上参数也可以通过JSON传递,如下
//NSURL *url = [NSURL URLWithString:@"com.fr.FineReport://{\"serverName\":\"xxxxx\", \"serverUrl\":\"http://xxxxx\", \"fr_username\":\"a\", \"fr_password\":\"123\"}"]
//需要注意以下三种情况
//1. serverName已存在,并且serverUrl相同,则使用提供的用户名密码登陆
//2. serverName已存在, 但是serverUrl不同,则会提示"服务器同名"
//3. serverName不存在, 会添加该服务器,并且登陆
[[UIApplication sharedApplication] openURL:url];
|
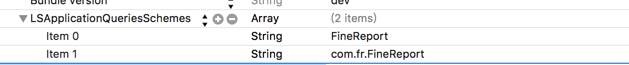
在iOS9往后,如果想通过代码判断帆软App是否被正确安装,需要将FineReport和com.fr.FineReport加入scheme白名单中,具体见下图
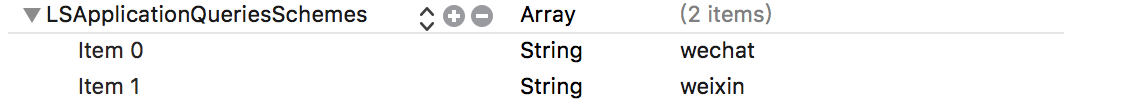
17.使用微信分享,提示微信未安装
这个问题和第16点其实是一个原因,需要把微信加入白名单
18.使用微信分享,分享到微信后,微信中显示的app信息为“FRDemo”或者“数据分析”
这里首先,需要保证用户有自己的微信appid,用户可以自己去微信申请。appid里会有设置应用名称,图标等信息。
然后在这个地方改成所申请的appid
并在app启动的时候,绑定appid
19.OEM时如何去除设置里的去评分等按钮
第一步,自定义右上设置按钮
| Code Block | ||
|---|---|---|
| ||
UIBarButtonItem *setting = [[UIBarButtonItem alloc] initWithTitle:@"设置" style:UIBarButtonItemStylePlain target:self action:@selector(setting)]; [IFOEMUtils setAppSettingBarButtonItem:setting]; |
...