
学习一门新技术,最快的方式就是模仿,参考帆软工程师精心设计的demo,会帮助您尽快熟悉开发所用的相关接口,并且您可以直接加以修改来实现自己的创意。
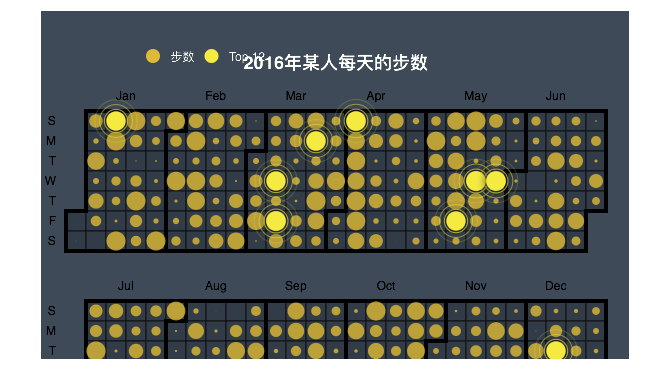
第一个demo是使用eChart制作的日历图插件,eChart是我国百度公司设计并开源的图表框架,作为BAT中技术氛围最为浓厚的企业,eChart库是国内最全面使用最为简单的图表框架。
您可以访问eChart的官网来获取详细资料。
我们需要用到之前所提的git工具从开源库中下载demo的源代码。地址为https://git.oschina.net/fanruan/plugins-calendarchart.git。
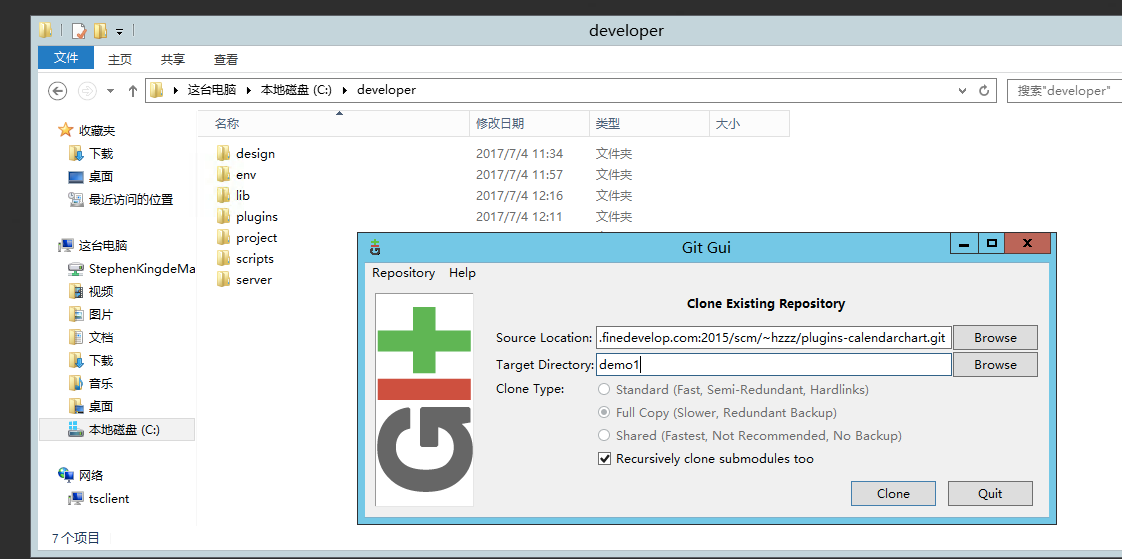
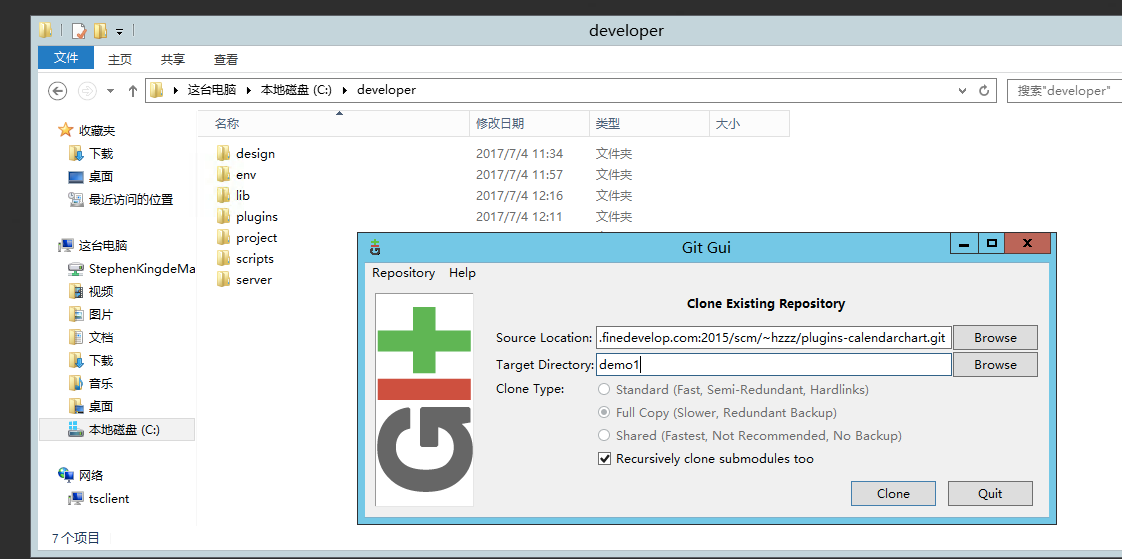
在C:/developer下右键鼠标选择git gui here,按照图示粘贴克隆地址和目标目录填写demo1

稍事等待,很快就可以完成。接下来需要在IDEA编辑器中操作。
1.打开finereport源码工程,点击编辑器右上角工程结构图标。

2.在弹出的面板中选择左侧的模块,再点击加号选择导入模块。

3.在文件对话框中选中C:\developer\demo1下面的plugins-calendarchart.iml文件,然后如图所示删除红色提示的错误依赖。


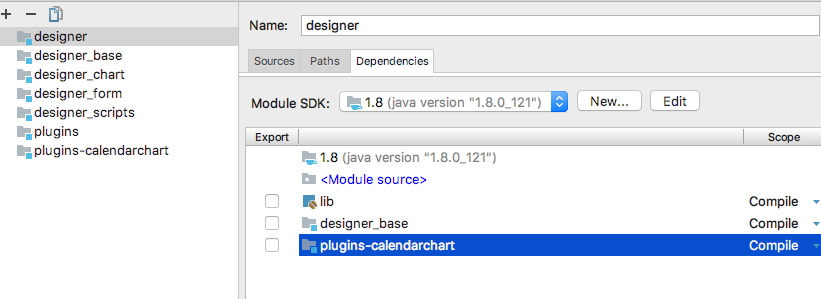
4.接着删除designer依赖项。

5.然后在designer模块下增加对plugins-calendarchart模块的依赖。

6.将C:\developer\demo1下面的plugin.xml文件拷贝到您平常使用FineReportV8的工作目录下,通常为C:\FineReport_8.0\WebReport\WEB-INF\plugins这样一个目录,在其下新建一个plugin-demo1的文件夹,拷贝至此。
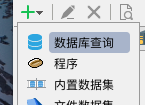
7.在编辑器中启动程序,在打开的帆软编辑器中插入图表。(工具栏中点击图表的图标)

观察到图表类型中多了“日历活动图表”这一项,是不是很棒。
8.为了体验日历图的效果,我们需要专门的由日期和数值组成的示例数据,以及帆软连接数据库所必须的jar包。
访问百度网盘链接:http://pan.baidu.com/s/1kU6ltJL 密码:qh7j 下载包含这两个文件的压缩包。
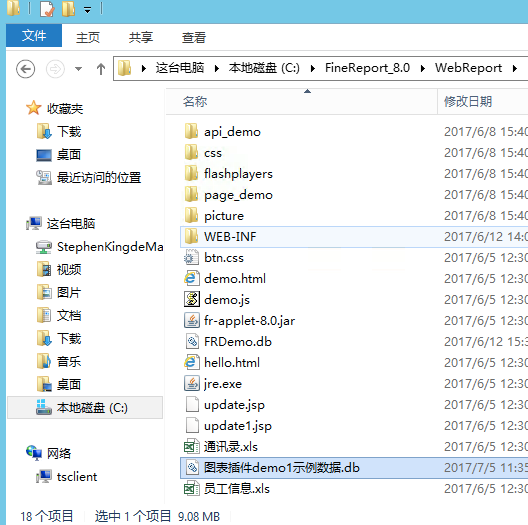
9.解压缩后拷贝jar包到C:\developer\lib\report下面。拷贝db数据文件到您平常使用FineReportV8的工作目录下,通常为C:\FineReport_8.0\WebReport\这样一个目录。


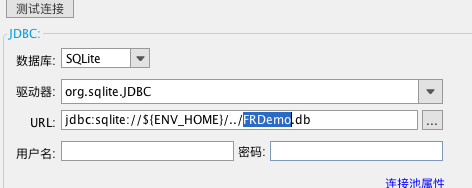
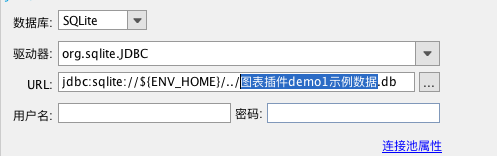
10.在编辑器中启动程序(如果之前的设计器没关闭请先关闭),启动后正常新建数据连接。

拷贝原先的FRDemo

将此处选中的文件名称更改为demo数据文件的名称,即“图表插件demo1示例数据”


最后点击确定保存。
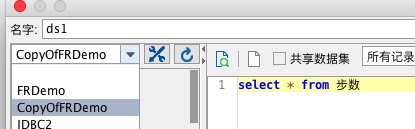
11.新建一个模板数据集查询,如图所示进行配置。


12.插入“日历活动图表”类型的图表,拖拽单元格使其保持合适的大小

13.选中图表,在右侧的图表属性表中按图示配置。

14.保存文件后点击预览,即可在弹出的浏览器中看到最终效果,是不是很酷炫呢。