【仅供内部供应商使用,不提供对外解答和培训】
Page History
| Table of Contents |
|---|
需求来源
开发者咨询一个可删除的列表怎么实现
思路
实际上这是个自定义组件和button_group灵活使用的案例
...
| Code Block |
|---|
!(function () {
var List = BI.inherit(BI.Widget, {
props: {
baseCls: "dec-frame-body",
items: [{
text: "1",
value: 1
}, {
text: "2",
value: 2
}]
},
render: function () {
var self = this, o = this.options;
return {
type: "bi.vertical",
items: [
{
el: {
type: "bi.button",
text: "添加一个",
handler: function () {
self._addOne();
}
}
}, {
el: {
type: "bi.button_group",
ref: function (_ref) {
self.list = _ref;
},
layouts: [
{
type: "bi.vertical"
}
],
chooseType: BI.Selection.Single,
scrolly: true,
items: this._formatItems(o.items),
listeners: [
{
eventName: "EVENT_CHANGE",
action: function () {
self._handleSelect();
}
}
]
}
}
]
};
},
_addOne: function () {
this.options.items.push({
text: BI.UUID(),
value: BI.UUID()
});
this.populate(this.options.items);
},
_deleteOne: function (value) {
this.options.items = BI.filter(this.options.items, function (index, item) {
return item.value !== value;
});
this.populate(this.options.items);
},
_handleSelect: function () {
var selectedValues = this.getValue();
BI.each(this.options.items, function (index, item) {
item.selected = BI.contains(selectedValues, item.value);
});
},
_formatItems: function (items) {
var self = this;
return BI.map(items, function (index, item) {
return BI.extend({
type: "dec.demo.item",
listeners: [
{
eventName: "EVENT_DELETE",
action: function (value) {
self._deleteOne(value);
}
}
]
}, item);
});
},
getValue: function () {
return this.list.getValue();
},
populate: function (items) {
this.list.populate(this._formatItems(items));
}
});
BI.shortcut("dec.demo", List);
}()); |
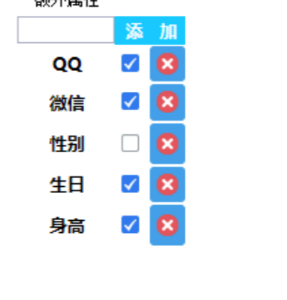
效果示例
Overview
Content Tools