【仅供内部供应商使用,不提供对外解答和培训】
Page History
...
1.新的数据集插件“网页数据集”,支持模板和服务器数据集,不能其他数据集插件冲突,图标可以自己选定。需要支持远程设计。
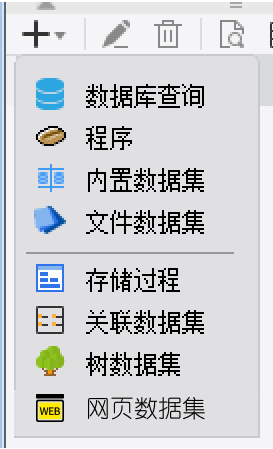
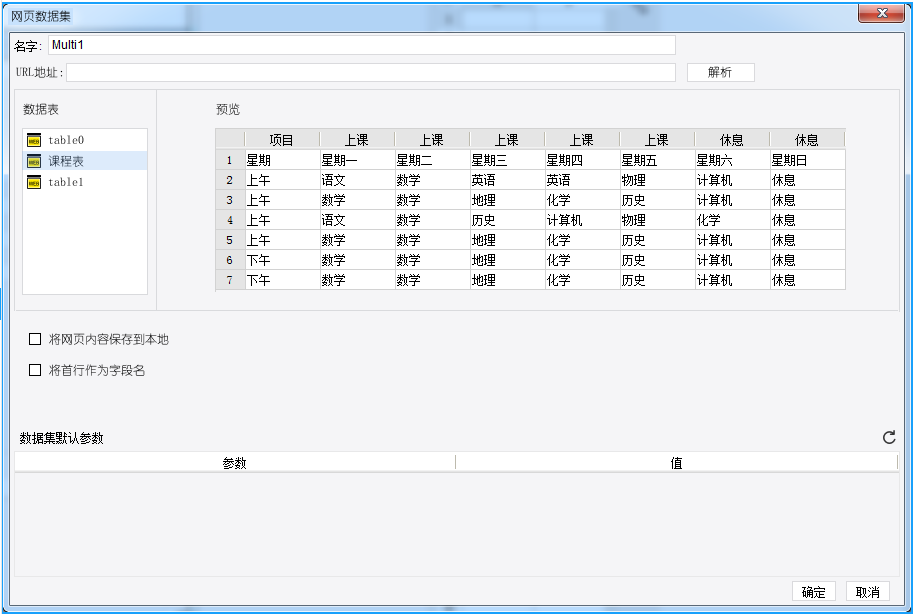
2.新增数据集时对话框界面如图。
用户可以填写网页数据集的名字。输入url地址(支持http和https,并且可以添加参数)后点击解析按钮,设计器拿到网页的html解析其中的table标签。面板左侧列表显示所有解析出来的table,名称默认为captain标签的内容,如果table没有默认的captain则显示为“table N”,其中N从0开始递增。
...
3.如果用户没有勾选“将网页内容保存到本地”,则同其他数据集一样,网页数据集会在模板预览时解析。(这种解析是发生在报表服务器的,即报表服务器向给定url请求,这不单单是一个设计器插件!!)。当然如果勾选了,实际上就是一个内置数据集。
4.用户可以勾选“将首行作为字段名”,则会将第一行记录解析为字段名,并在内容中忽略。用户可以勾选“将首行作为字段名”,则会将第一行记录解析为字段名,并在内容中忽略。否则字段名显示为“ColName N”,其中N从0开始递增。
假设网页的html代码如下
| Code Block | ||
|---|---|---|
| ||
<table border="3" width="80%" height="80" bordercolor="cornflowerblue">
<caption>
<h1>课程表</h1>
</caption>
<tbody>
<tr align="center">
<td>项目</td>
<td colspan="5">上课</td>
<td colspan="2">休息</td>
</tr>
<tr align="center" bgcolor="pink">
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr align="center">
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr align="center">
<td>语文</td>
<td>数学</td>
<td>历史</td>
<td>计算机</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr align="center">
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr align="center">
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
</tbody>
</table> |
...
Overview
Content Tools