【仅供内部供应商使用,不提供对外解答和培训】
Page History
...
内置Modern主题采用如下配置:| Code Block |
|---|
{
config4frame: {
resizable: false,
south: {
visible: true
}
},
config4Gallery: {
region: 'east'
},
config4MenuTree: {
onNodeExpand: function (node, $node, $parent) {
return node.level !== 0;
},
onNodeClick: function (node, $node, $parent) {
$('#fs-frame-wrapper') .empty();
return false;
}
},
config4tabPane: {
style: 'alpha',
region: 'south',
isCollapsible: true,
hasHomepageBtn: false
}
} |
主题包Demo:
| Code Block | ||||
|---|---|---|---|---|
| ||||
.node-navi{
position: relative;
float: right;
right: 30px;
list-style: none;
height: 60px;
top: 0;
}
.node-navi li{
position: relative;
float: left;
left: 0;
display: block;
height: 60px;
line-height: 60px;
color: #fff;
font-size: 14px;
padding: 0 15px;
cursor: pointer;
}
.node-navi li:hover{
color: #6fd3ff;
}
.node-pane{
position: absolute;
top: 60px;
left: 0;
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
z-Index: 10000;
}
.node-pane-inner{
position: relative;
_height: 200px;
overflow-x: hidden;
overflow-y: auto;
background: rgb(41, 90, 148);
background: rgba(41, 90, 148, 0.85);
*width:200px;
}
.node-select{
background: #295a94;
}
.node-pane a, .node-title{
position: relative;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
display: block;
min-width: 160px;
_width:180px;
height: 20px;
line-height: 20px;
font-size: 14px;
color: white;
padding: 3px 5px 3px 12px;
cursor: pointer;
}
.node-pane a:hover{
background: rgb(41, 90, 148);
}
.node-title{
padding: 5px 5px 5px 4px;
cursor: default;
color: #6fd3ff;
font-weight: bold;
} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
(function ($) {
FS.THEME = $.extend(true, FS.THEME, {
config4navigation: {
onAfterInit: function () {
var self = this;
$('#fs-frame-search').remove();
var $reg = $('#fs-frame-reg');
if ($reg.length > 0) {
$reg.remove();
}
$.ajax({
url: FR.servletURL + "?op=fs_main&cmd=module_getrootreports",
type: 'POST',
data: {id: -1},
success: function (res, status) {
var nodes = $.parseJSON(res);
$.ajax({
url: FR.servletURL + "?op=fs_main&cmd=getmoduleitems",
type: 'POST',
async: false,
data: {id: 1},
success: function(res){
nodes.push($.parseJSON(res));
}
});
var $ul = $('<ul class="node-navi"/>').appendTo($('#fs-frame-header'));
$.each(nodes, function (index, root) {
var $node = $('<li class="node-navi-li"/>').appendTo($ul);
$('<div/>').text(root.text)
.appendTo($node)
.click(function () {
if($node.hasClass('node-select')){
return;
}
$ul.find('.node-select').removeClass('node-select');
$node.addClass('node-select');
var $dropdown = $(this).data('DATA');
if (!$dropdown) {
$dropdown = $('<div class="node-pane"/>').appendTo($node);
$(this).data('DATA', $dropdown);
var $pane = $('<div class="node-pane-inner"/>')
.css({
'max-height': document.body.clientHeight - 90
}).appendTo($dropdown);
if (root.hasChildren && root.ChildNodes) {
var $other = $('<div class="node-wrapper"/>').appendTo($pane);
$.each(root.ChildNodes, function (index, child) {
if (child.hasChildren) {
var $w = $('<div class="node-wrapper"/>').appendTo($pane);
$('<div class="node-title"/>').text(child.text).appendTo($w);
var childs = [];
_collectAllChildNodes(child, childs);
$.each(childs, function (i, n) {
_createItem(n, $dropdown, $node).appendTo($w);
});
} else {
_createItem(child, $dropdown, $node).appendTo($other);
}
});
} else {
return;
}
}
$dropdown.fadeIn('fast');
$(document).bind('mouseover.nodepane', function (e) {
var $t = $(e.target);
if ($t.closest('.node-pane').length <= 0) {
$node.removeClass('node-select');
$dropdown.fadeOut('fast');
$(document).unbind('mouseover.nodepane');
}
});
}
);
});
}
});
}
},
config4frame: {
west: {
width: 0
}
}
});
var _createItem = function (node, $pane, $node) {
return $('<a href="#"/>').text(node.text)
.click(function () {
FS.tabPane.addItem(node);
$node.removeClass('node-select');
$pane.hide();
$(document).unbind('mousedown.nodepane');
});
};
var _collectAllChildNodes = function (node, childs) {
var self = this;
if (!node.ChildNodes) {
return;
}
$.each(node.ChildNodes, function (index, child) {
if (child.hasChildren) {
_collectAllChildNodes(child, childs);
} else {
childs.push(child);
}
});
};
})(jQuery); |
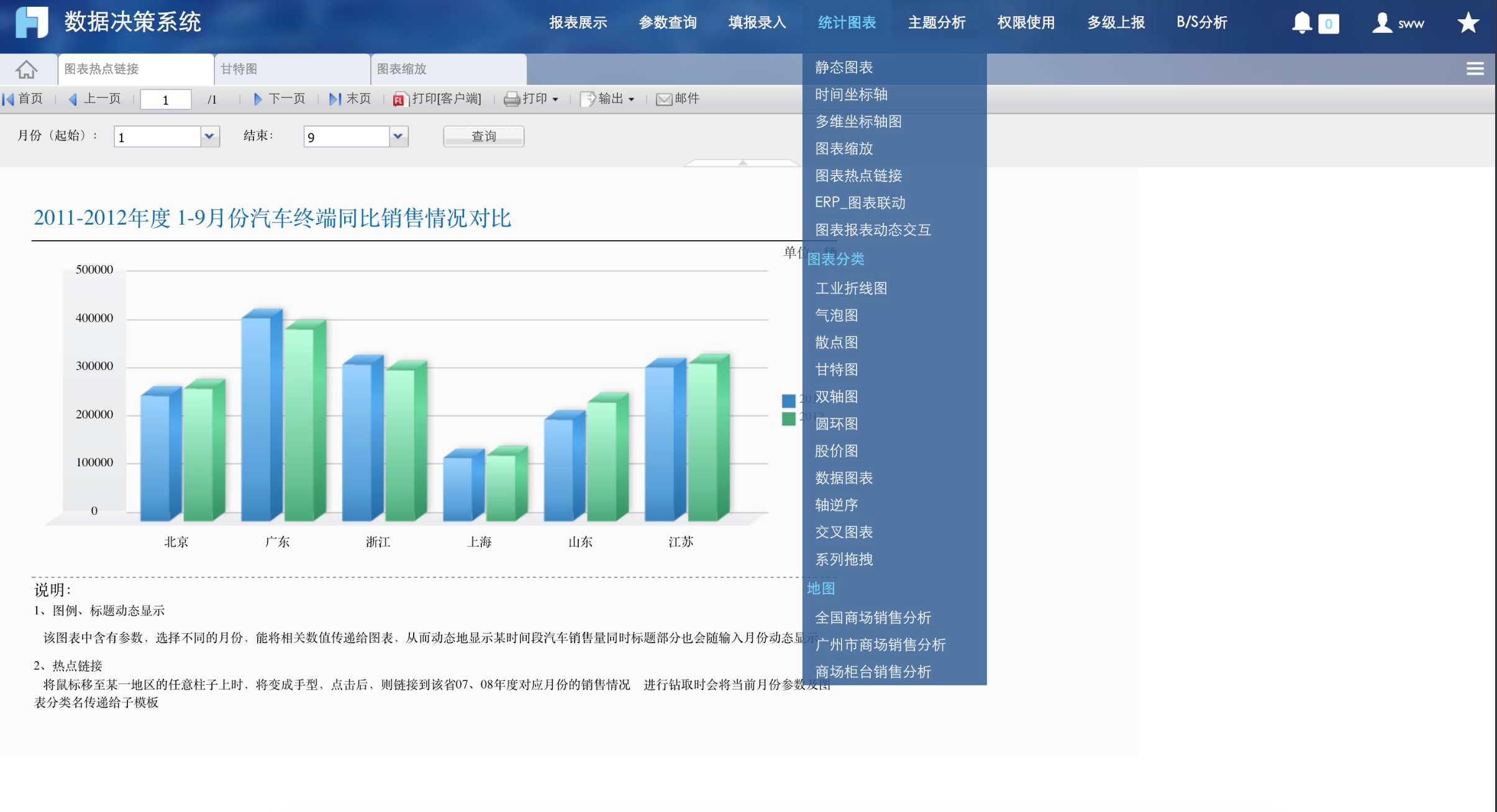
效果图如下:
系统配色
系统配色主要有4种:高亮色、图标外框色、底栏色和文字色,可通过复写css来修改任意地方的样式或者配色
- 颜色1——高亮色。“收藏”“消息”“个人中心”三个图标选中状态及tab选中项提亮色,
- 颜色2——图标外框色。导航栏图标外围色;
- 颜色3——底栏色。左侧导航栏激活项背景色以及Tab栏背景颜色;
- 颜色4——文字色。字体颜色。
系统配色分别对应如下css样式:
| Code Block | ||||
|---|---|---|---|---|
| ||||
.fui-bsb{
background-color: @color;
}
.fui-bsc{
color: @color;
}
.fui-bsd{
border-color: @color;
} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
.fui-fhc{
color: @color;
}
.fui-fht{
text-shadow: 0 0 3px @color;
} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
.fui-seb{
background-color: @color;
} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
.fui-fbc{
color: @color;
}
.fui-fbt{
text-shadow: 0 0 1px @color;
} |
请求接口
获取管理系统节点
| 请求 | 参数 |
|---|---|
| FR.servletURL + "?op=fs_main&cmd=getmoduleitems" | {id: -1} |
获取目录树节点
| 请求 | 参数 |
|---|---|
| FR.servletURL + "?op=fs_main&cmd=module_getrootreports" | {id: 1} |
(BI)获取我创建的列表
| 请求 | 参数 | callback |
|---|---|---|
| FR.servletURL + "?op=fr_bi&cmd=get_folder_report_list" | {} | [{lastModify:1466402196217,pId:"-1","id":"1",text:"功能演示",value:"348602efbb80f686"}] |
(BI)新建分析
| 请求 | 参数 | callback |
|---|---|---|
| FR.servletURL + "?op=fr_bi&cmd=add_report" | {reportName:'模板名', reportLocation: '我是模板文件夹的id', realTime: false} | {"reportId":23} |
(BI)模板超链
| 请求 | 参数 | callback |
|---|---|---|
| FR.servletURL + "?op=fr_bi&cmd=init_dezi_pane&reportId=23&edit=_bi_edit_" |
(BI)数据配置超链
| 请求 | 参数 | callback |
|---|---|---|
| FR.servletURL + "?op=fr_bi_configure&cmd=init_configure_pane" |
标签页单独集成
FS.loadModule(render, moduleName)
方法:根据模块名加载对应模块配置页面,用于集成独立页面
参数: render 渲染dom
moduleName 模块名
例如:FS.loadModule($('<div/>').appendTo('body'), 'report');集成并加载指定标签模块,模块名列表如下:
| 模块名 | 参数值 |
|---|---|
| 报表管理 | report |
| 用户管理 | user |
| 权限管理 | privilege |
| 定时调度 | schedule |
| 系统管理 | sysmgr |
| 平台外观 | lookandfeel |
| 注册信息 | register |
| 系统监控 | monitor |
| 移动平台 | mobile |
注: 必须先做单点登录,只有登录FS才有访问标签页的权限。
用户注销
FS.signOut() 方法:注销当前登录的用户,并返回登录页面。 参数:无。
...
Overview
Content Tools